
Typedesign: dizajn tipografije ili obrnuto?
Share
Vi ste kreativni profesionalac. Gledate u laptop ceo dan, i dok su vam oči i prsti spremniji nego ikad, ostatak vašeg tela se oseća kao zgužvana konzerva koka kole. Dakle, idete u lokalnu teretanu, prolazite do slobodnih tegova i nailazite na razgovor između nekih mišićavih momaka:
Za neupućene, ova razmena bi se mogla izgovoriti i na vilenjačkom jeziku, ali za one koji su prethodno bili izloženi svetu bodibildinga, podrazumeva se da ovi čvrsti nežni braća raspravljaju o tome koje delove fizičke anatomije planiraju da oblikuju. Na sličan način, dizajneri imaju svoju nejasnu nomenklaturu koja se odnosi na anatomiju slova. Anatomija slova? Da, znakovi koji se koriste za konstruisanje naših pisanih jezika imaju anatomske karakteristike i klasifikacije. U stvari, sastav slova može biti prilično složen. Ipak, neki se mogu zapitati: „Ako slova imaju anatomiju, da li postoji praktična vrednost koja dolazi od saznanja kako se svi mali delovi zovu?“ Svakako postoji. Evo četiri primera koji pokazuju kako je poznavanje anatomije slova korisno profesionalnim dizajnerima:
1. Razgovori sa klijentima
Većina klijenata neće imati pojma kako da nazove različite delove slova. Umesto toga, oni će reći stvari poput: „Taj mali luk koji povezuje 'c' i 't' mi izgleda čudno. Pošto ste naučili anatomiju slova, tačno ćete znati na šta misle - Ligature!

„Tipografija je umetnost. Dobra tipografija je umetnost.”
— Pol Rend, umetnički direktor i grafički dizajner IBM logotipa i drugih
2. Dijagnostikovanje problema dizajna
Obrasci pisma su odgovorni za sva zbunjivanja u dizajnu. Bilo u logotipima, zaglavljima odeljaka ili navigacionim menijima, ponekad slova jednostavno ne izgledaju kako treba. Poznavanje anatomije slova će vam omogućiti da brzo odredite problem, razumete zašto postoji i pronađete rešenje. „To 'e' izgleda loše jer je završnica predebela. Hajde da ubacimo još malo suženja."
3. Poboljšanje čitljivosti
Anatomija slova zapravo može ometati ili poboljšati čitljivost. Na primer, fontovi sa velikim brojem brojača (negativni prostor unutar slova kao što su „p“ i „o“) i visoka x visina (visina malih slova) se obično smatraju lakšim za čitanje.
4. Fontovi su svuda
Ako ste dizajner, nema spasa - pisma dominiraju našim fizičkim i digitalnim okruženjem. Uz dovoljno znanja o pismu, imaćete pristup više rešenjima kada pokušavate da rešite širok spektar problema vizuelnog dizajna. Učenje anatomije manje poznate tipografije U stvari, postoji tona termina iz anatomije slova, i osim ako niste dizajner slova, verovatno ne morate da ih naučite sve. Neke su nejasne i retko se primenjuju u slovima sa kojima se redovno susrećemo (loptasti terminal, dijakritički znaci, gadzook, itd.), a drugi su skoro univerzalno priznati (k-visina, uzlazni znak, descender, itd.). Imajući to na umu, predstavljamo kolekciju često korišćenih — ali manje poznatih — delova slova kojih bi svaki dizajner trebalo da bude svestan.
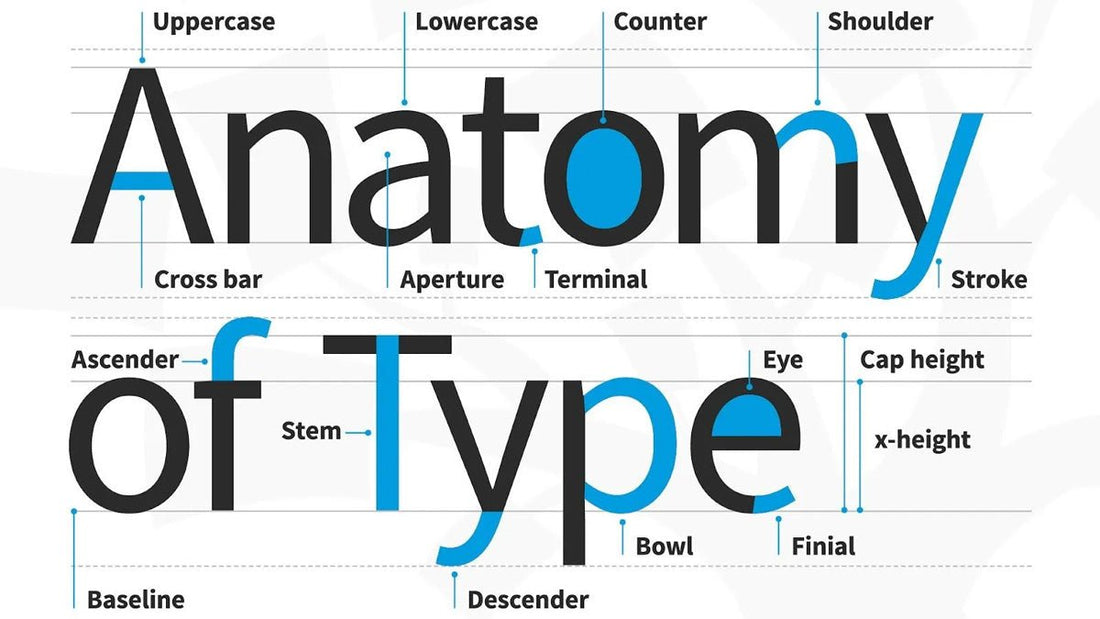
5. Kratak rečnik tipografije (pogledaj uvodnu ilustraciju)
Ovo su termini koje treba imati u svom „rečniku tipova“ da biste bolje razumeli kako se slovni lik kreira i kako da ga efikasno koristite u svom radu:
- Aperture: Delimično zatvoren prostor slova.
- Ascender: Vertikalni potez nagore koji se proteže iznad x-visine.
- Baseline: Nevidljiva linija na kojoj počivaju sva slova.
- Bowl: Uglavnom okrugli ili eliptični oblici koji su osnovni oblik tela slova.
- Cap height: Rastojanje od osnovne linije do vrha velikog slova.
- Counter: Beli prostor ograđen slovnim likom.
- Cross bar: Horizontalni potez slovima.
- Descender: Vertikalni potez nadole koji se proteže izvan osnovne linije.
- Descender: Vertikalni potez nadole koji se proteže izvan osnovne linije.
- Dot: Takođe poznat kao naslov, je mali dijakritički znak na malim slovima i ili j.
- Eye: Zatvoreni brojač malih slova e.
- Finial: Suženi ili zakrivljeni kraj na obliku slova.
- Ligature: Dva ili više slova vezanih u jedan znak.
- Lowercase: Manji oblik slova u fontu (kurent).
- Shoulder: Zakrivljeni potez koji potiče od stabla.
- Spine: Glavni zakrivljeni potez malog ili velikog slova.
- Stem: Glavni potez koji je manje-više ravan, nije deo Bowl.
- Serif: potez dodat na početak ili kraj jednog od glavnih poteza slova.
- Small Capital: kratka velika slova (verzali) dizajnirana da se stapaju sa malim slovima.
- Stroke: Ravna ili zakrivljena linija koja stvara glavni deo slova.
- Terminal: Kružni oblik na kraju ruke, noge ili obrva ispisan slovima.
- Uppercase: Slovni ispis koji sadrži velika slova (verzale).
- X-height: Rastojanje između osnovne linije i visine malog slova „x“.
- Weight: Debljina stuba fonta.
 Infographic by Toptal
Infographic by Toptal
Preneo sa Toptal i priredio: Stickershop



